
Variable Data and Variable Logic are considered advanced personalization techniques by direct mail marketers. Variable data fields, when inserted into a template, will dynamically output a value that is specifically associated with the contact receiving the direct mail piece.
Variable images can add even more value to a personalized postcard, letter or self mailer. With a few setup steps, you can add variable images into a Postalytics template and really improve the impact of your mailer.
Data-driven Variable Images In Postalytics
Many marketers have different images that they want to print for individual recipients. This can be done in a couple of ways:
- Printing different images for different segments of a list using Variable Logic
- Printing different images for each recipient using Variable Data
We show how to setup Variable Logic statements to print different images for different segments of a list in the Variable Logic help doc.
Click below to watch a short overview video, then read on for more detailed instructions on how to set up your creative template(s) to utilize this advanced personalization.
Now that you've seen the overview video, we'll walk through each step of the set up to ultimately print your personalized images for each recipient using Variable Data.
Using Variable Data, Postalytics makes it easy to display a unique image for each of your recipients. You will follow the same steps of inserting variable data text but with the Image URL as your value to make your images come through on the template.
Some common use cases for personalized images include company logos, sales rep photos and product images.
Step 1: Organize & Size Images, Create Image URLs
The first step in the process involves the images themselves. In order to work properly in a Postalytics template, the following must be set up:
- Each image that will be rendered on a section of your mailer will need to be sized exactly the same.
- The images must be then hosted on a URL that can be publicly accessed
- For Smart Send Campaigns, the image URLs must be loaded into your list for each recipient
- For Triggered Drip Campaigns, the image URL will be imported when each trigger occurs, there’s no list to include them in.
We’ll explain each of these three requirements in more detail.
Image Sizes Need To Be Consistent
In order for a Postalytics template to properly render and print your images, they must be sized exactly the same.
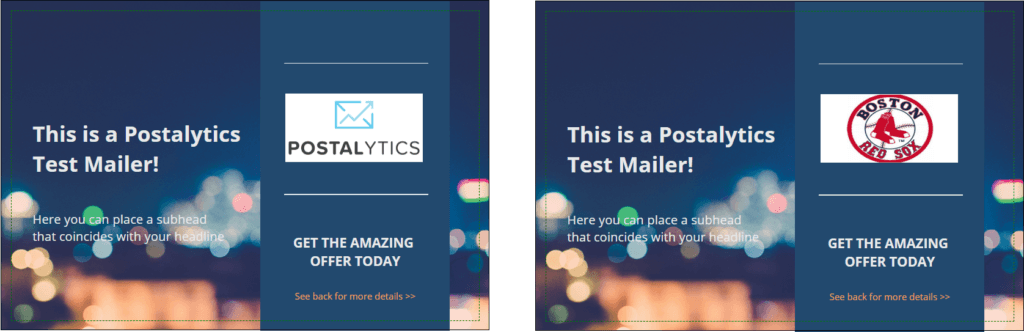
In the below example, the logos at the top of the letter have to be the same (let’s say 100px width by 100px height).
The personal image below the signature can be differently sized from the logo, but each personal image has to be the same (perhaps these are all 50px width by 75px height).
Images Must Be Hosted On Publicly Available URLs
Since Postalytics is a web-based service, we can simply “pull-in” images from URLs that are publicly available. You can set up your images in content management systems or image hosting services.
In the example below, I used an image hosting service called Imgur. There are plenty of other options available to upload, host, and provide your image URLs.
Be sure your hosting source can handle the size of your campaign. If you’re only sending a few mailers out at once, it shouldn’t be a worry. If you’re sending a large Smart Send campaign, say 20,000 pieces, you’ll want to make sure the images are hosted at a source that can handle 20,000 requests.
Place Image URLs In A Column In Your Data
As you can see in the above image, a link or URL is created for each of your images.
For Smart Send Campaigns, these URLs must be entered into a column of your datafile that you will be importing into Postalytics.
For Triggered Drip Campaigns, these URLs will be placed in the data sent over when the trigger occurs.
Step 2: Mapping Image URLs Into A List (Optional But Recommended)
We recommend creating a list for your Variable Images campaign that can be used for setup and proofing.
As you know, Smart Send Campaigns always use a list and so organizing your list before you work on your template makes sense.
Triggered Drip Campaigns don’t use lists, as they receive data from integrations. However, setting up a test list can simplify the testing and proofing process.
In this example, after uploading the image(s) to Imgur, an image URL is created. Copy and paste the URL into the list, as shown below:
If you have more than one image, you’ll copy and paste the other image URL into another column in the list.
When you import your list into Postalytics, you have many options to “map” the columns in your datafile to fields in the Postalytics Contact record.
You can map standard Postalytics fields, such as First Name, Last Name, City, State, Zip and you can use this feature to map custom fields, like Image URLs, to any of the user defined fields VarField1 – VarField35.
In this example, we’ve mapped the column “Company Logo URL” from the above datafile to “VarField1” and the “Store Location” to “VarField2” in the Postalytics mapping tool:
Make a note of your list name and the field that you mapped the image URLs to. You’ll need that information later when designing your template.
Step 3: Adding a Variable Image To Your Template
The Postalytics Template Editor now enables you to add the variable image to your template, which will ultimately render your personalized images.
It’s important to note that even if you’re using tools outside of the Postalytics Template Editor (such as one of the Adobe® products), you’ll want to account for the space for the Variable Data Image to be layered in with the Postalytics Editor.
To get started, open up your template in the Editor and insert a Variable Image. You’ll do this by clicking the Variable Image icon found in the Personalize section on the left hand side.
You can then move the Variable Image box around the template to the desired location with the drag & drop capability.
Once placed, click the Variable Image box to bring up the Variable Image Properties on the right hand side. Here you will:
- Select your List
- Select your Image Variable
- Enter the Exact Dimensions (width x height) of the Image
- Unlock or Lock Image Proportions
If the template uses more than one Variable Image, then repeat this process for each of the Variable Images.
When all of your variable images have been placed and the properties set, you’ll move on to Proof your Template, where you can take a look at each of the variable pieces before finalizing the template for your mailing.







