It is easy to personalize HubSpot landing pages with pURLs generated from your Postalytics direct mail campaign. pURLs traditionally required dedicated landing pages hosted in the CMS of the software that generated the pURL. With Postalytics, you can get the online response tracking and personalization of traditional pURLs, while leveraging your investment in HubSpot (or other) landing pages.
How Do You Personalize HubSpot Landing Pages With pURLs?

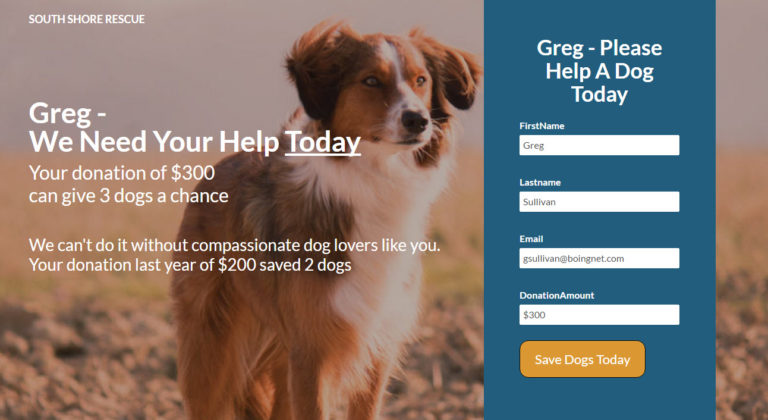
When a visitor from a Postalytics Campaign arrives at a page utilizing the personalization tools, they can view Variable Data from the Postalytics contact list (such as First Name, or Title) or Variable Logic (such as “donation of $300” or “$200 saved 2 dogs”).
Common Variable Data uses include:
- Greeting the campaign target by name
- Pre-filling all or parts of a landing page forminherit; -webkit-tap-highlight-color: transparent; list-style-type: disc; font-weight: 400;">Suggested purchase items or donation amounts
Common Variable Logic uses include:
- Varying offers for targets coded with different personas
- Varying Calls To Action for prospects vs customers
- Varying imagery for different audience segments
What You’ll Need
In order to personalize your HubSpot landing pages, you’ll need:
- Access to the HTML and setup of your HubSpot landing page(s)
- Access to the HubSpot form settings if you’d like to pre-fill a form
- The Postalytics Tracking Code loaded into the footer HTML of your landing page
- Variable Data and/or Variable Logic loaded into the proper sections of your page HTML
How It Works
To personalize HubSpot landing pages with pURLs , Variable Data and/or Variable Logic must be entered into the HTML of the page. You can access the Variable Data and Variable Logic builders from the campaign dashboard. After the HTML is updated, personalization can begin displaying unique content for different members of your campaign.
When your customers visit a personalized URL (pURL) printed on your direct mail piece, they will hit our server briefly. We track the hit and then send them on to your website with their unique identifier in the query string.
The first time in, a cookie is written that contains just the unique id of the visitor. Assuming the tracking code is loaded on your main ecommerce template, all pages Joe visits on your-lawncare-ecommerce.com will be tracked and can be personalized.
Each page load that has the tracking code and detects a Postalytics ID will communicate back to Postalytics with that ID. In addition, Postalytics will send back a data object containing info that can be used on your pages for personalization.
Only visitors that have visited their PURL first and have their cookie will see the personalization on the landing page.
Using Landing Page Personalization Options With Your HubSpot Landing Page(s) & Forms
Adding personalization to your HubSpot landing page(s) and form is straightforward. Use the Postalytics Tracking Code, the Variable Data and Logic Assistants, like the “Popup Builder”, “Chrome Extension” from Campaign settings.
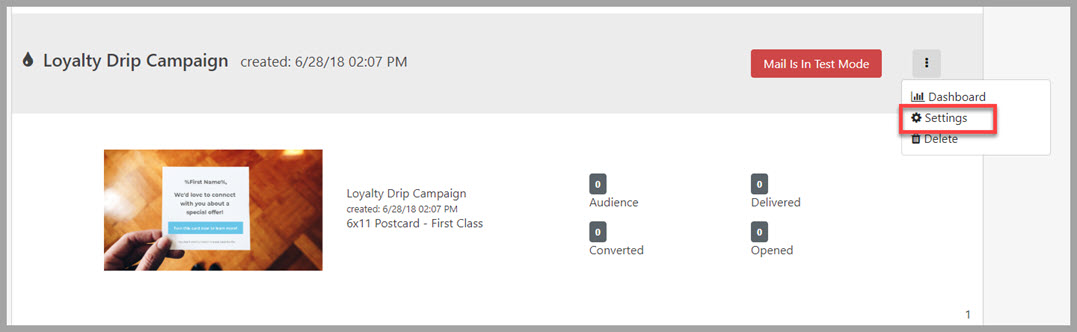
To start, choose your campaign and select 'Settings' from the action menu:

When you land on the Campaign Settings page, scroll down to the Tracking Code and Variable Data & Logic Assistants section:
![]()

Copy & Paste The Tracking Code Into Page Footer
The first thing to do is to paste the Postalytics Tracking Code into the footer of the landing page. You can do this in the settings of the landing page you’re working on, or you can modify HubSpot to automatically load it in all landing pages as a global setting.
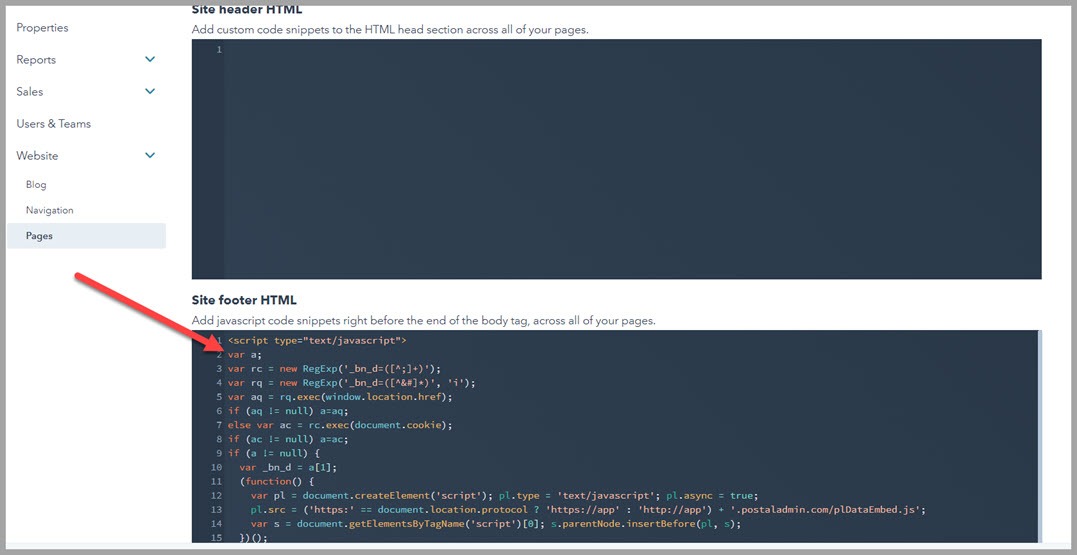
To drop it into a specific landing page, navigate to the landing page “Settings” page, then go to “Advanced Settings” and scroll down to the Footer HTML section:
![]()
To add the Tracking Code into all pages automatically, navigate to your HubSpot Account settings, go to “Pages” and click on the 'Templates' tab:

For On Page Personalization, Use The Variable Data & Logic Assistants In The Page HTML
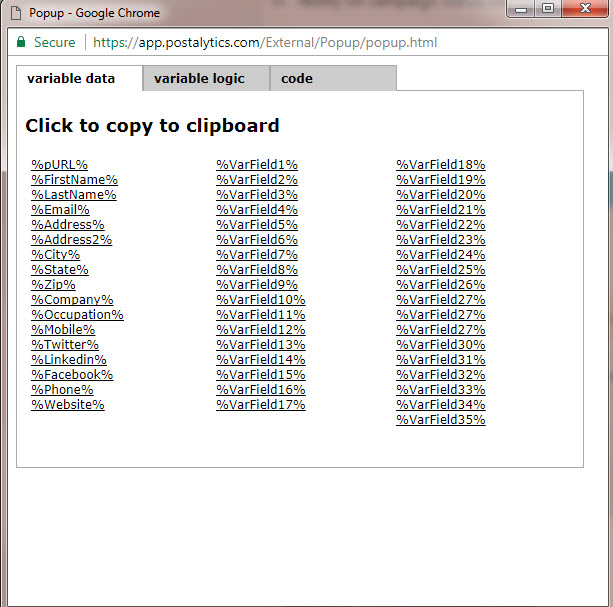
This is the “Popup Builder” Assistant from the Postalytics Campaign settings page. All of the Variable Data Assistants work the same way – just click on the “token” you want to enter into your HTML. It is immediately copied to the clipboard for pasting.

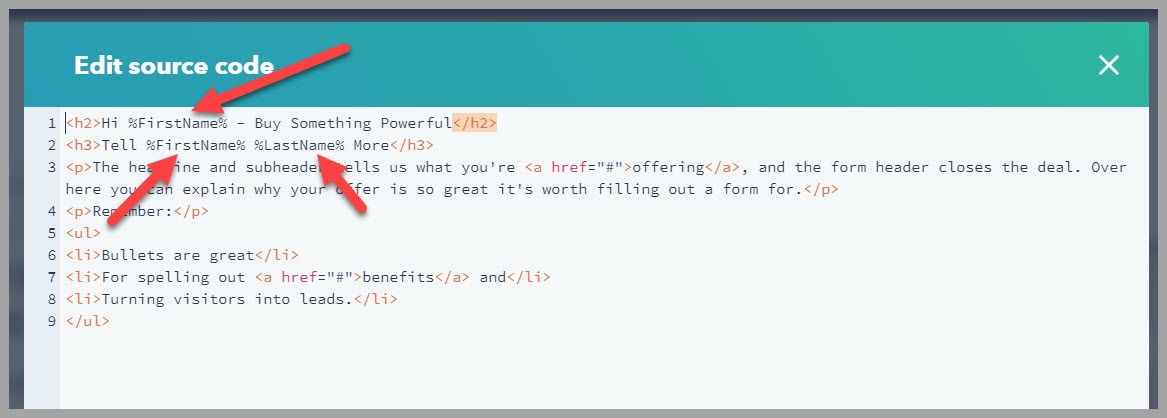
Here’s an example of several variables inserted into a HubSpot landing page:

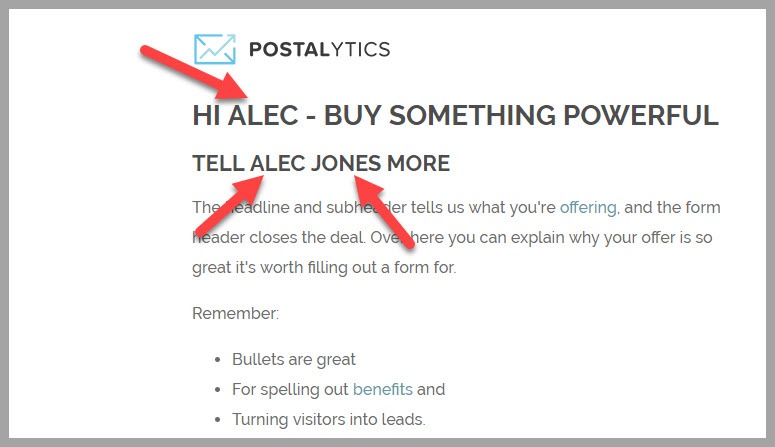
And an example of the page when Alec Jones is directed to it from his pURL:

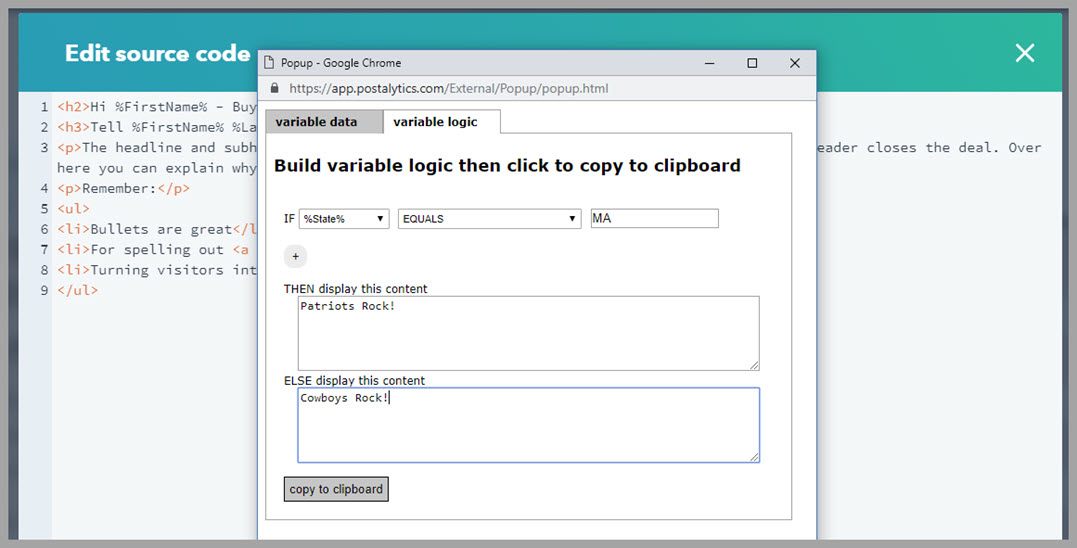
The Variable Logic Builder lets you create logical expressions that get copied to the clipboard and pasted into the HTML. These expressions will power unique experiences for segments of your audience. Text, images, links, forms or anything that can be built in HTML (within the editor you are working in) can be called within these logical expressions.

Personalize HubSpot Forms With Variable Data
A great way to reduce friction as you personalize HubSpot landing pages with pURLs is to pre-fill HubSpot forms. It has long been used by pURL systems, and can be easily accomplished by using Postalytics Variable Data with HubSpot forms. Studies have shown up to a 30% increase in form conversion rates after adding pre-filled form fields!
To pre-fill a HubSpot form, just add the Variable Data insert as a default value in each form field you’d like to pre-fill:
